Tombol dalam suatu aplikasi mejadi suatu hal yang wajib deh kayaknya. Soalnya hamper di tiap aplikasi pasti pake tombol. Nah sekarang saya mau coba beri sedikit tips membuat tombol yang menarik dengan java.
Kalau kita surfing di internet, buka situs ini, situ itu pernah dong ngeliat tampilan kayak gini:
Yup, Rollover button namanya. Tombol ini memberikan gambaran visual yang berbeda di setiap statenya, misalnya pada keadaan bisaa, keadaan Mouse over, dan lainnya. Membuat tombol seperti ini pada halaman web memang mudah, banyak aplikasi yang bisa kita gunakan untuk membantu. Tapi kalo aplikasi???? Bisa gak ya???.
Lagi lagi java punya solusi untuk yang satu ini. Pada class javax.swing.JButton mempunyai beberapa method yang bisa kita gunakan untuk membuat efek rollover seperti pada halaman web. Berikut method-method yang dapat kita gunakan:
setRolloverIcon(Icon);
setDisabledIcon(Icon);
pada postingan kali ini saya akan menunjukan pembuatannya.
Source code lengkapnya dapat kamu download disini.
Langkah pertama seperti bisaa buat sebuah class. Namanya terserah bebas lah pokonya.
-----------------------------------------------
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.ImageIcon;
import javax.swing.Icon;
import javax.swing.JOptionPane;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TombolAsik extends JFrame{
...
}
-----------------------------------------------
Trus buat beberapa tombol :
-----------------------------------------------
tombol1=new JButton("Tombol Bisaa");
tombol2=new JButton("Tombol Rollover", icon0);
tombol3=new JButton("Disable", icon0);
-----------------------------------------------
Trus definisikan icon icon yang akan kita gunakan sebagai icon rollover:
-----------------------------------------------
Icon icon0=new ImageIcon("icon0.png");
Icon icon1=new ImageIcon("icon1.png");
Icon icon3=new ImageIcon("icond.png");
-----------------------------------------------
Perhatikan path icon yang digunakan, jika temen-temen membuat direktori tersendiri misalkan direktori “gambar” maka definisinya menjadi sebagai berikut:
-----------------------------------------------
Icon icon0=new ImageIcon("gambar/icon0.png");
Icon icon1=new ImageIcon("gambar/icon1.png");
Icon icon3=new ImageIcon("gambar/icond.png");
-----------------------------------------------
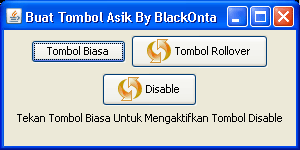
Nah trus kalau dah selesai compile trus run, jadi dehhhhh.
Kira-kira kaya gini jadinya
Nah sekarang coba deh tombolnya. Nih kaya gini jadinya:
Nah gampangkan??, kalo bingung download dulu kodenya trus pelajari lagi deh. Pengalaman saya sih lebih ngerti kalau langsung belajar dari kodenya. Nih url kodenya: SourceCode.
Home »
Java - Basic
,
Java - Konsep
,
Java - Umum
,
Java Swing
,
UI
» Mempercantik Tombol/JButton di Java
Mempercantik Tombol/JButton di Java
Dipostingkan Oleh Ridwan Labs pada Kamis, 20 Februari 2014 - Diupdate Pada: 2/20/2014
Related Articles
If you enjoyed this article just click here, or subscribe to receive more great content just like it.
Kategori:
Java - Basic,
Java - Konsep,
Java - Umum,
Java Swing,
UI








0 komentar:
Posting Komentar